Vue JS Portfolio
This section contains my Vue JS projects.
Currently it has some projects:
Vue-Expense-Tracker
Expenses tracker app built using:
Live Preview
Project Goals
Create, Read, Update and Delete (CRUD) transactions.
Create, Read, Update and Delete (CRUD) transactions tags.
Link transactions by tags.
Persist transactions and Tags using the localStorage API.
Search for transactions by transaction name or amount.
Visualize Transactions Data on Pie Charts to track incomes, expenses, and expenses by tags.
Exporting Data into CSV file.
To get started with this project
Clone the repository: git clone https://github.com/Moustafa-Shaaban/Vue-Expense-Tracker.git
Change directory to Vue-Expense-Tracker directory
cd Vue-Expense-TrackerInstall the packages
npm installRun the development server
npm run devOpen the web browser and go to
http://localhost:5173/to see the results.
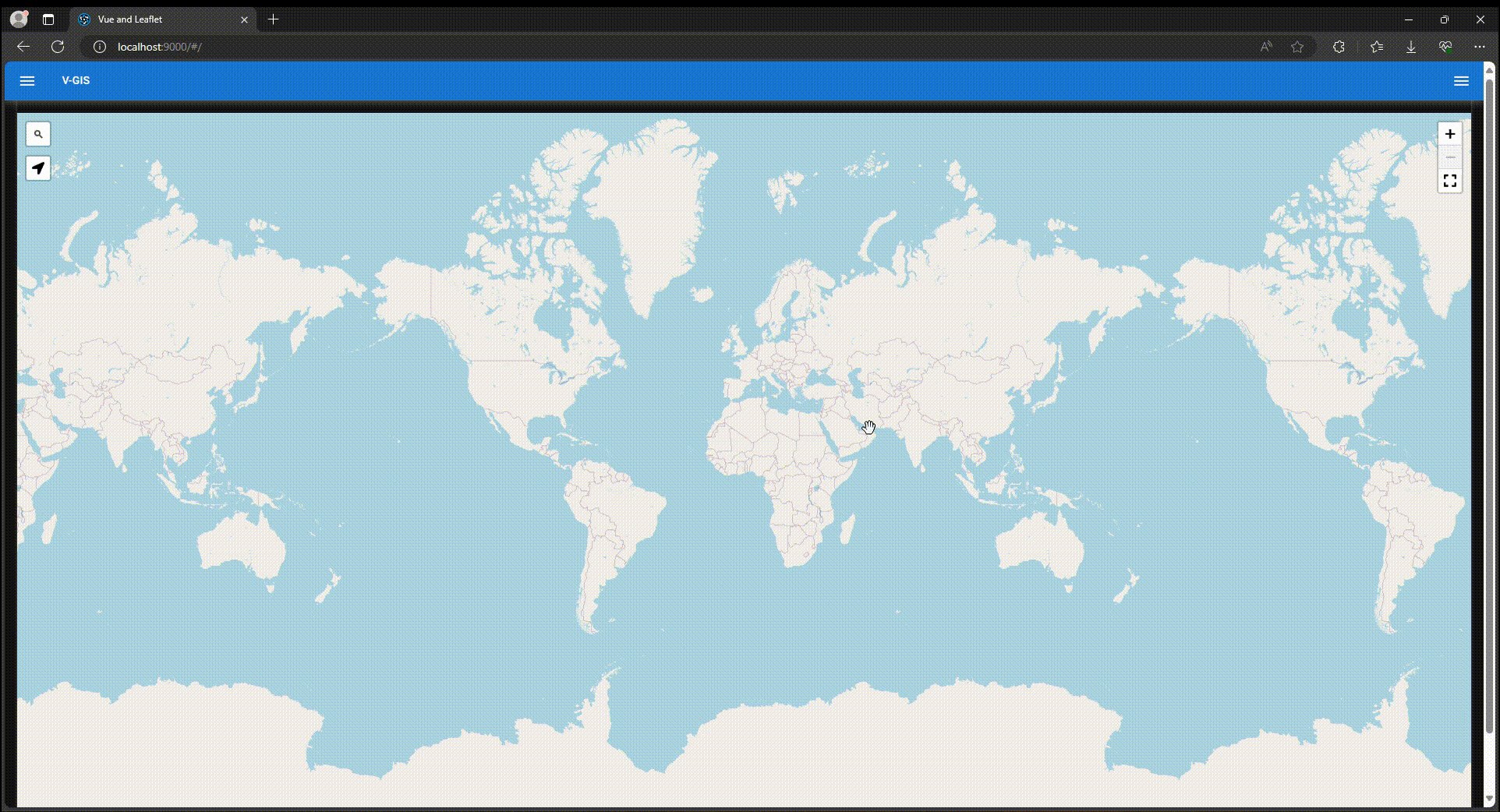
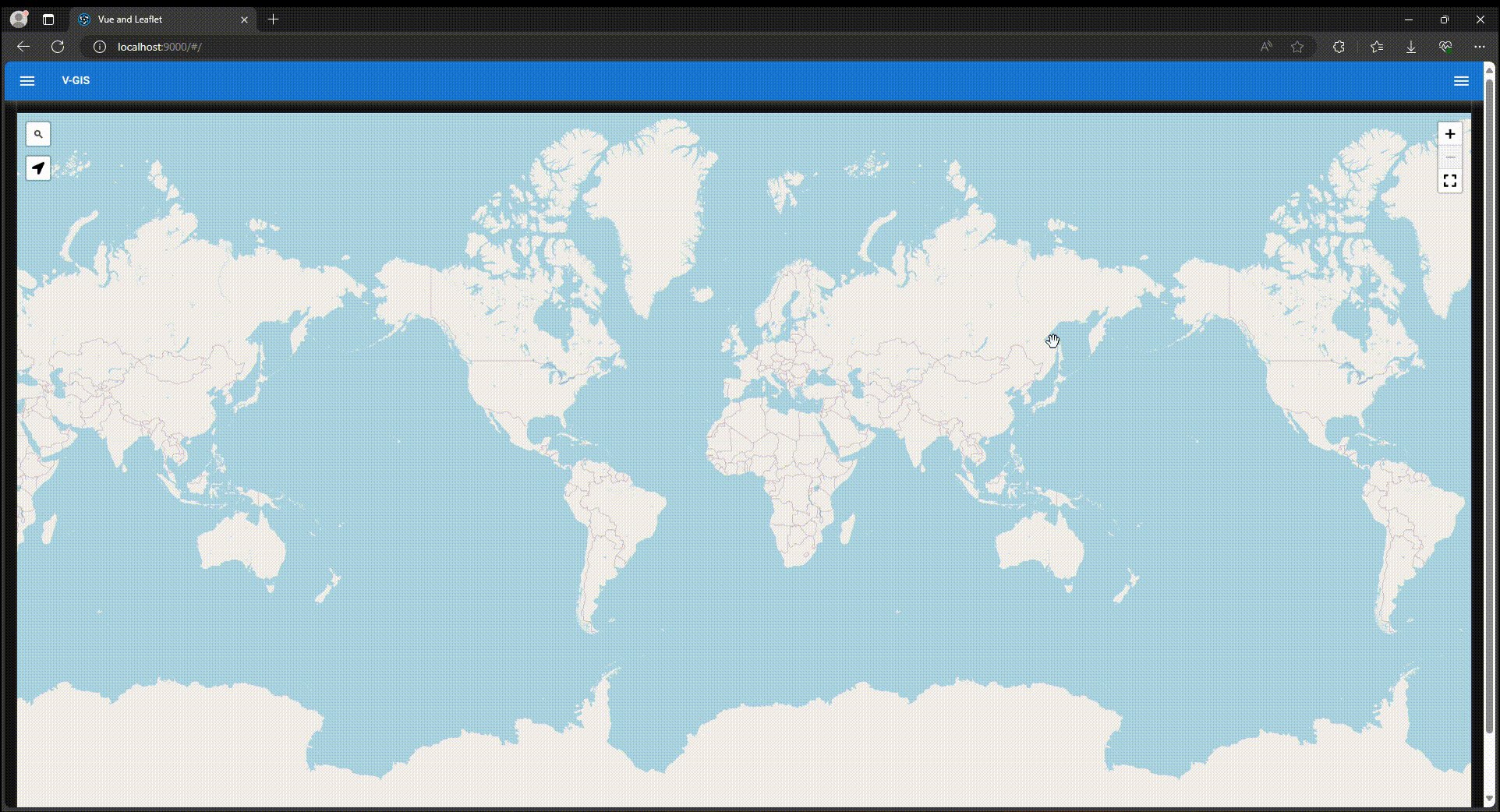
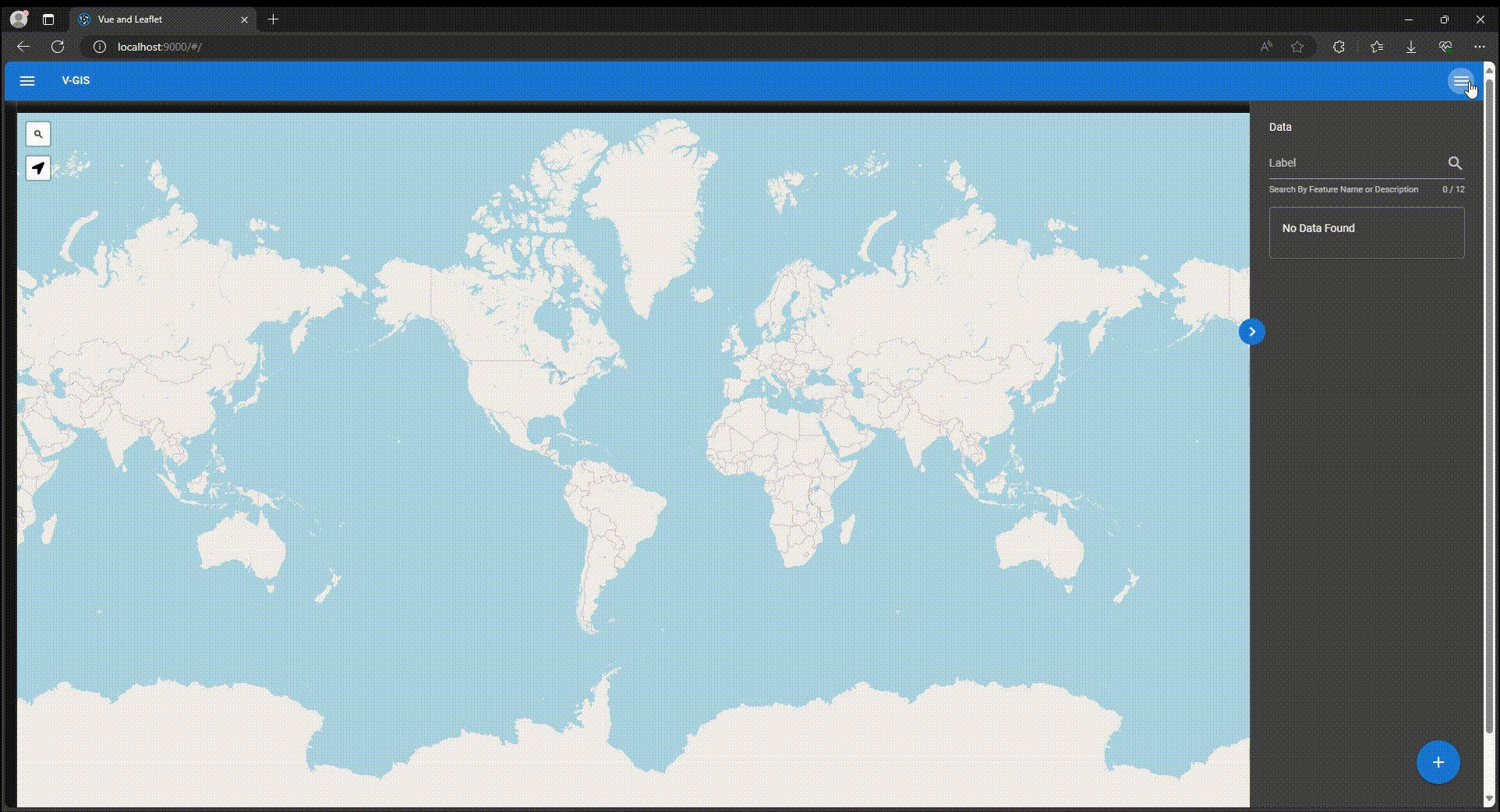
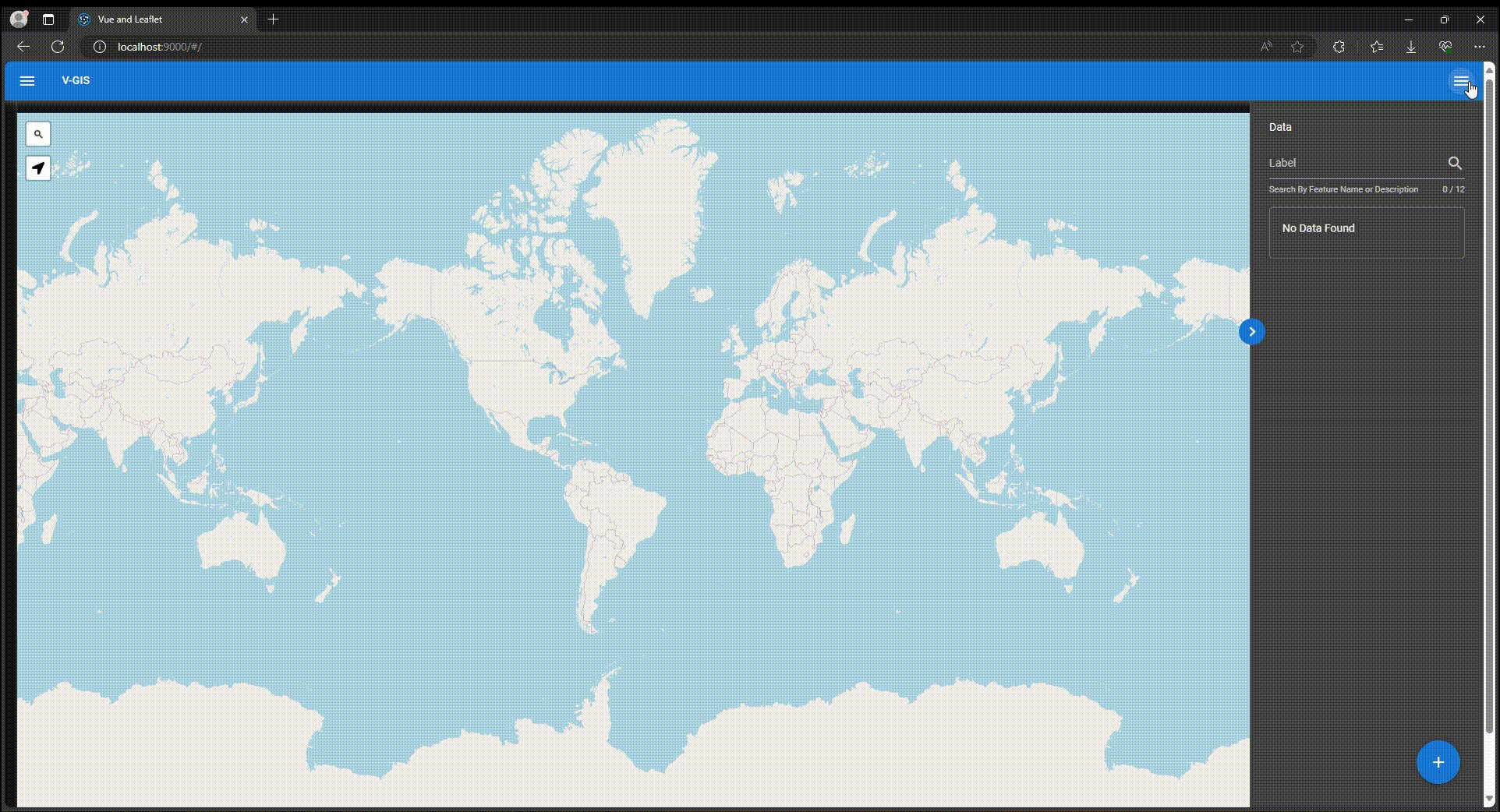
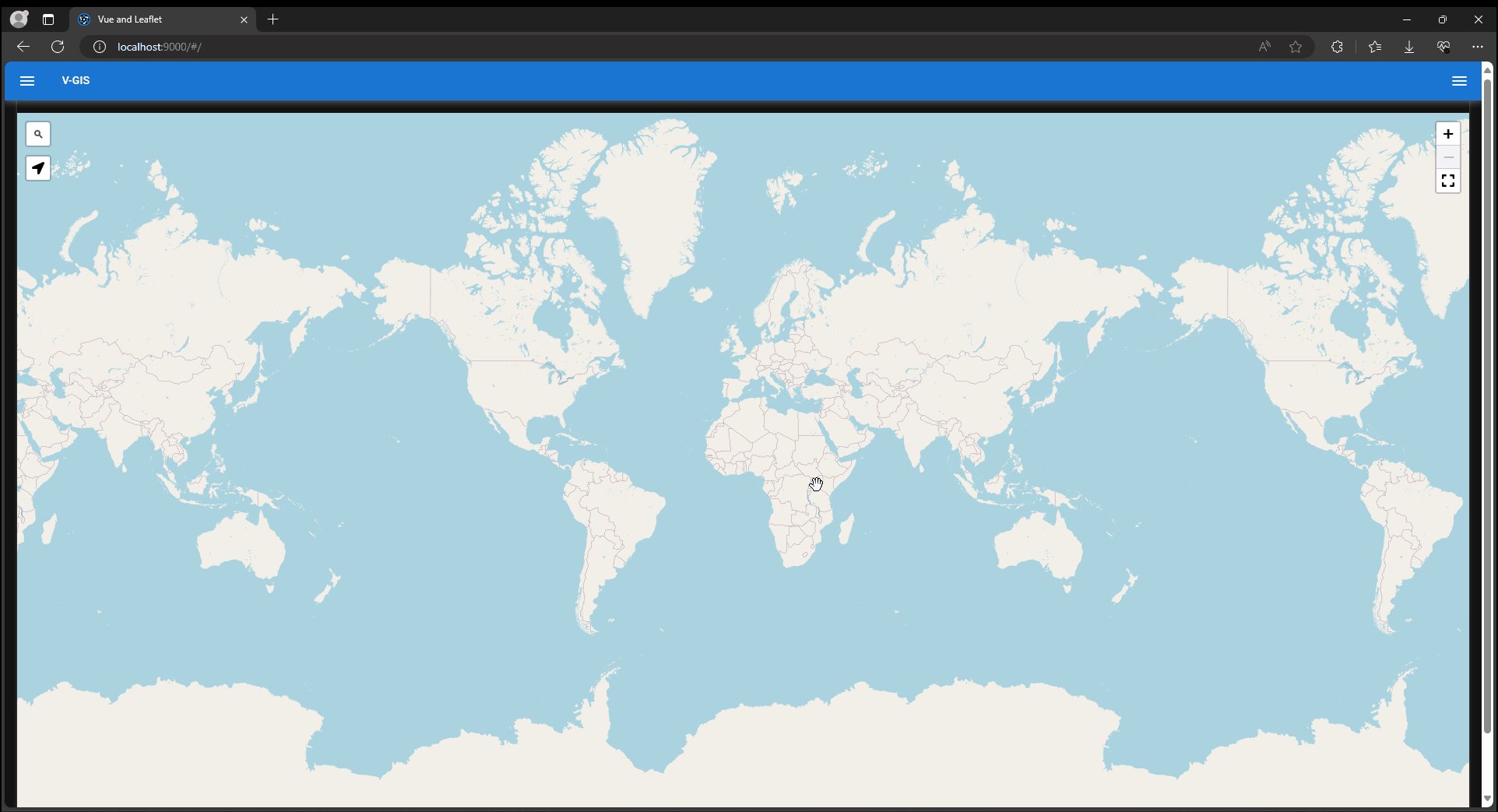
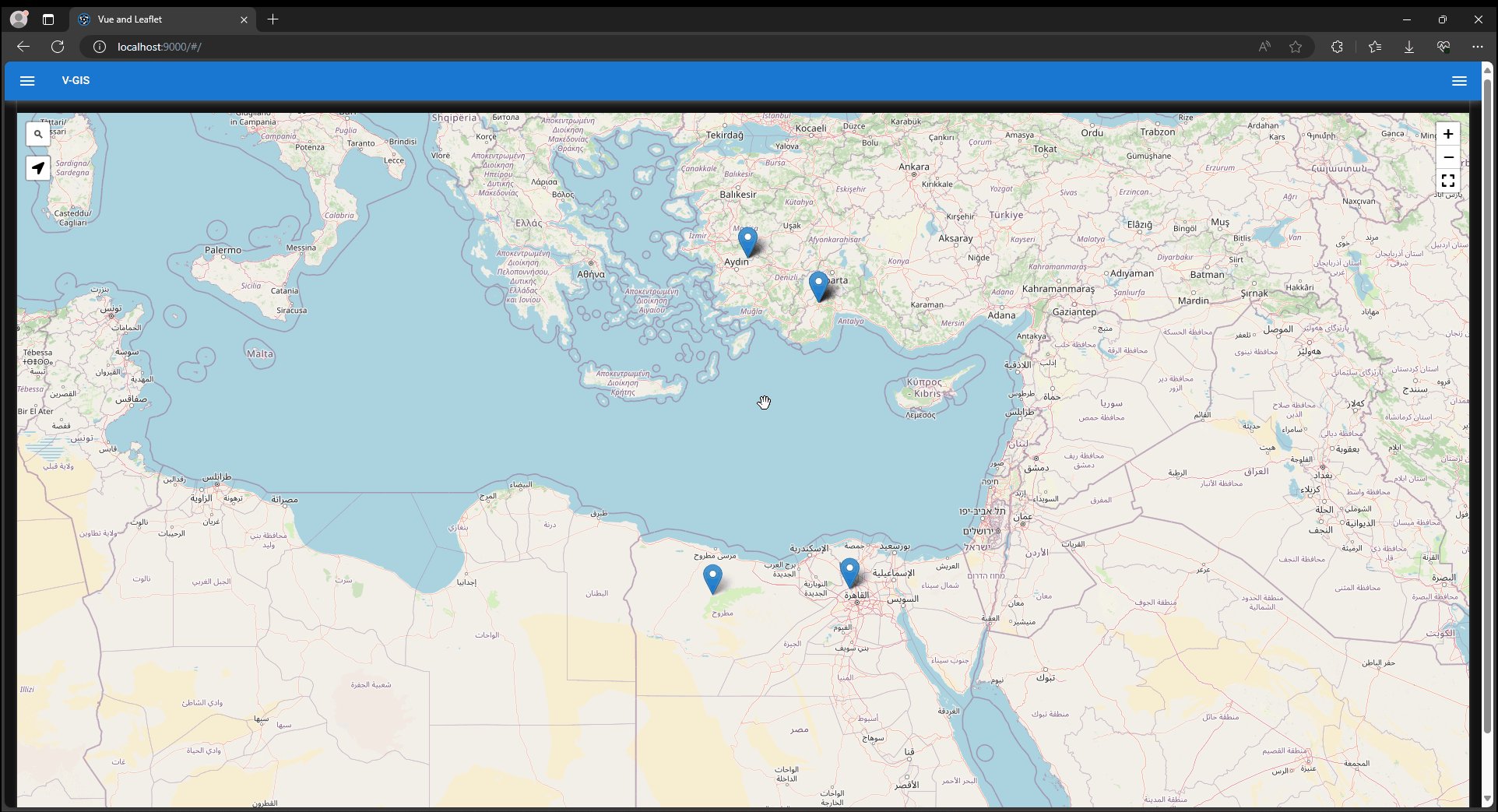
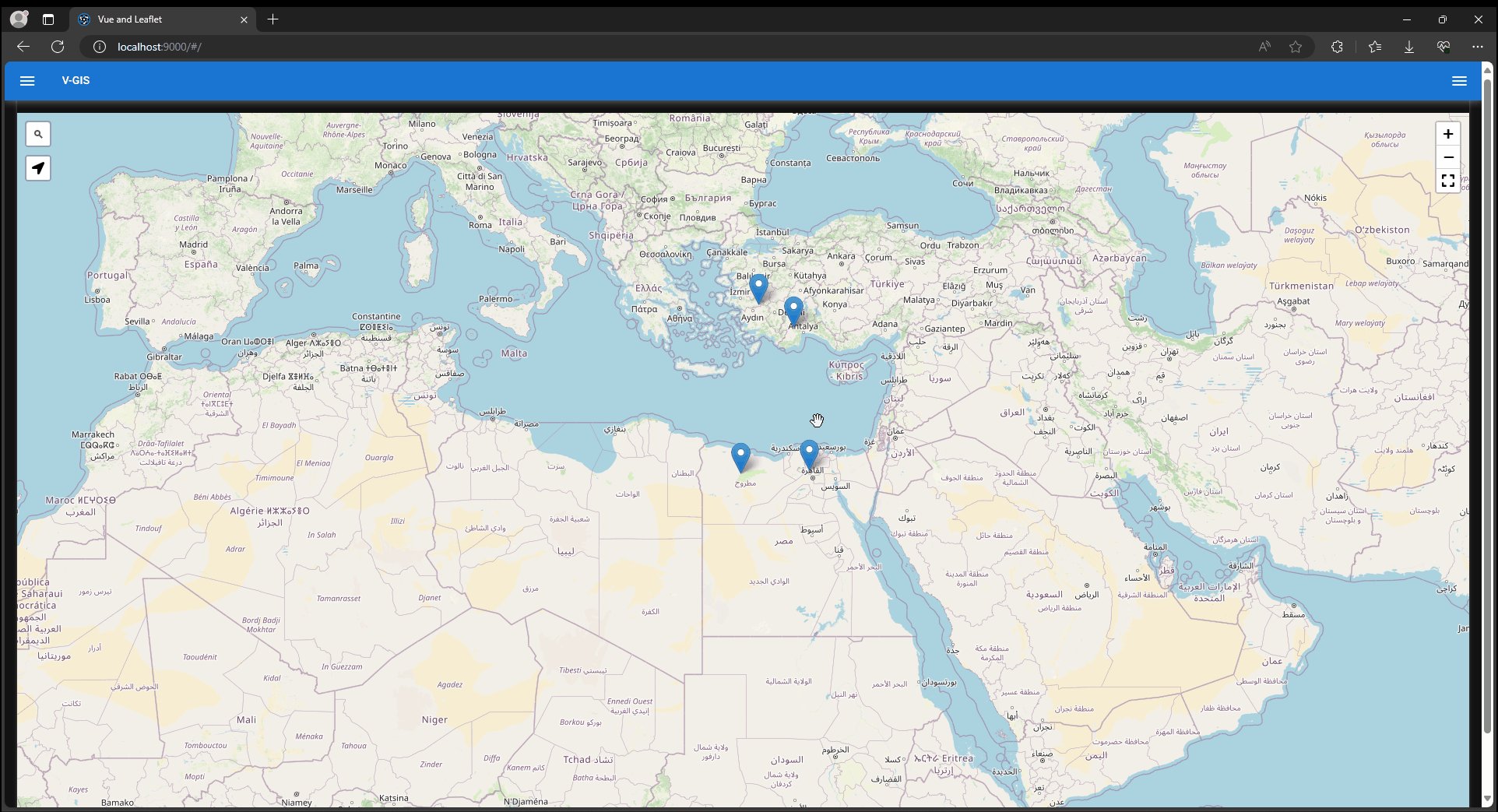
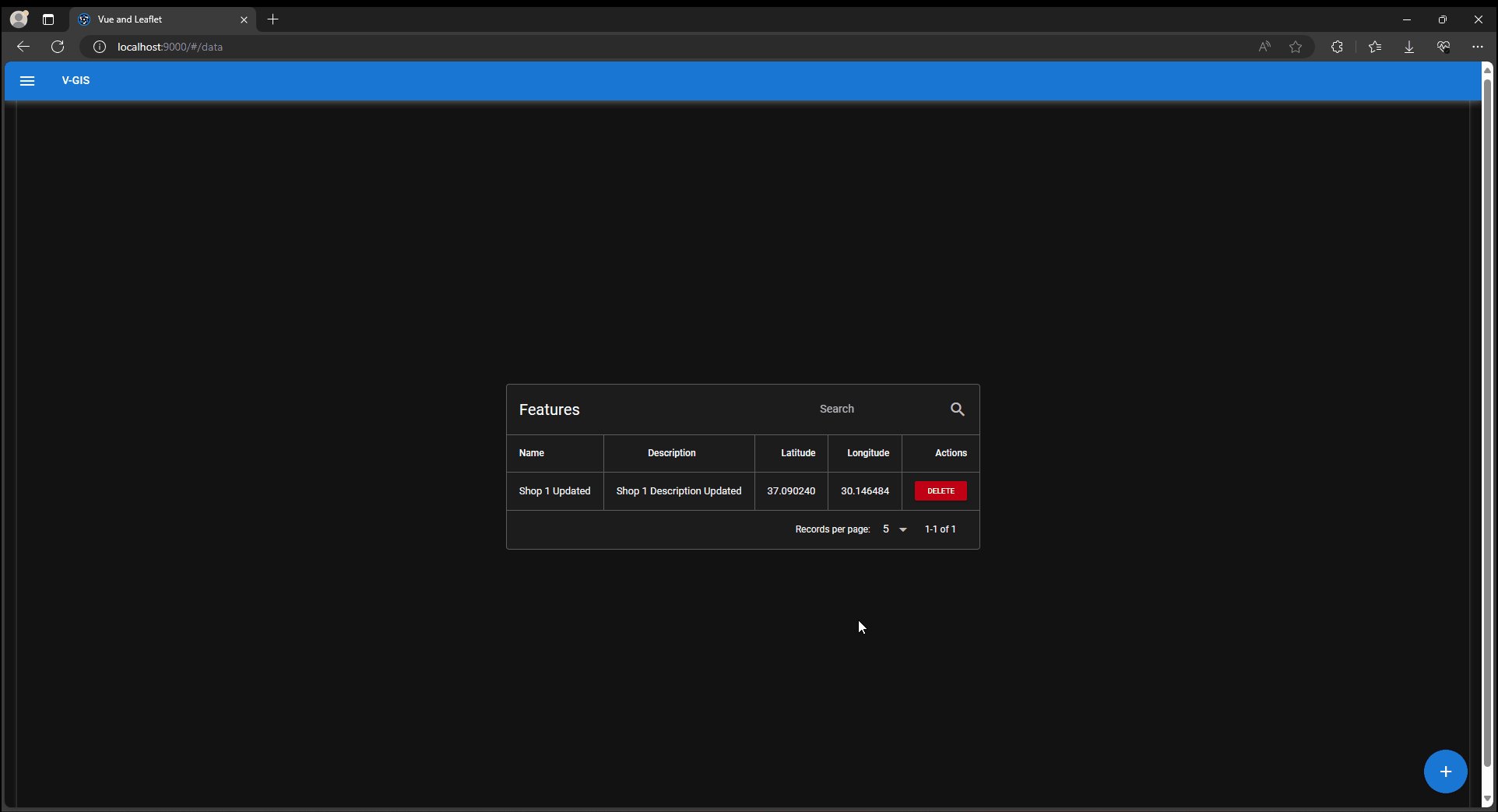
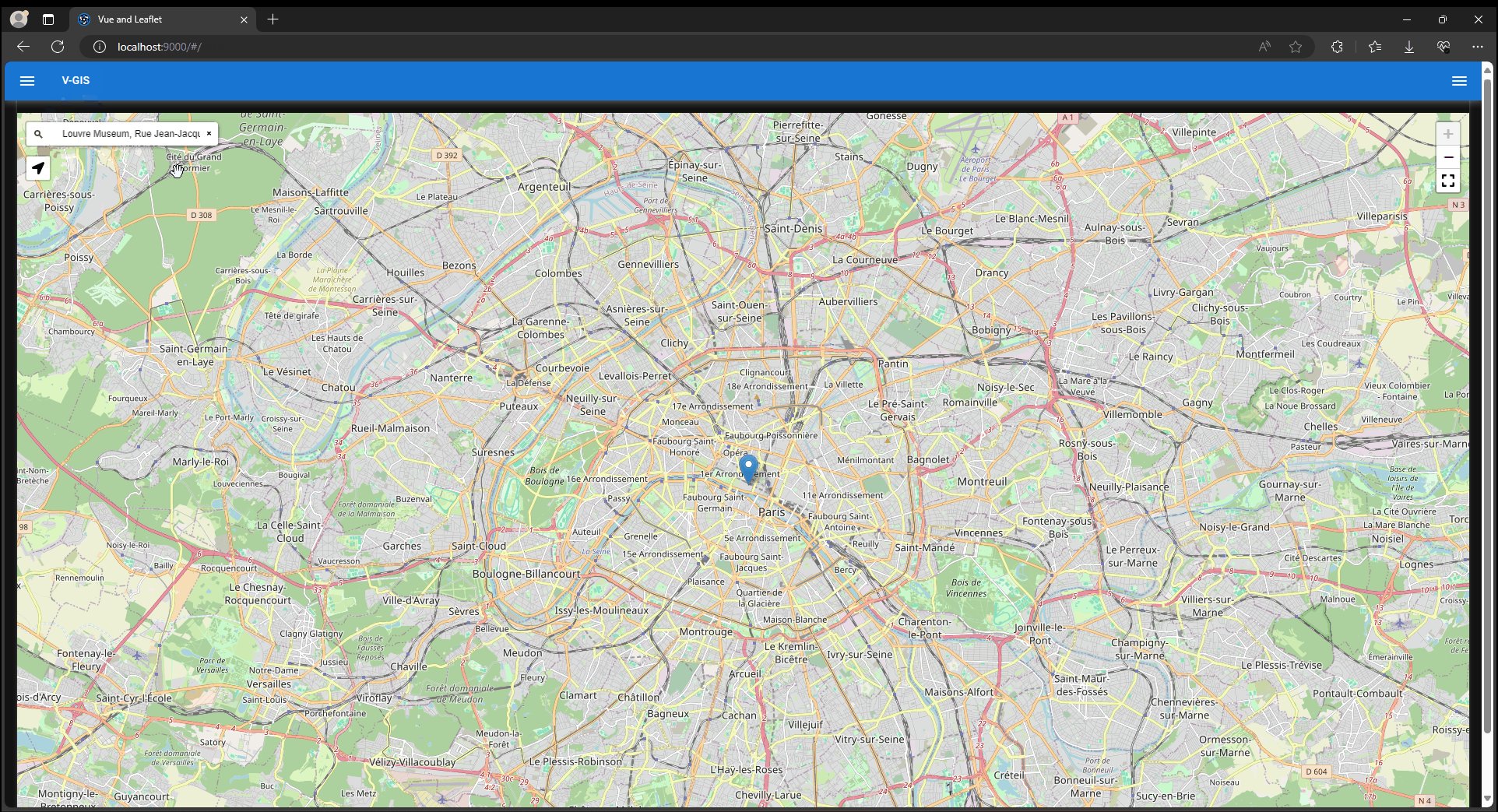
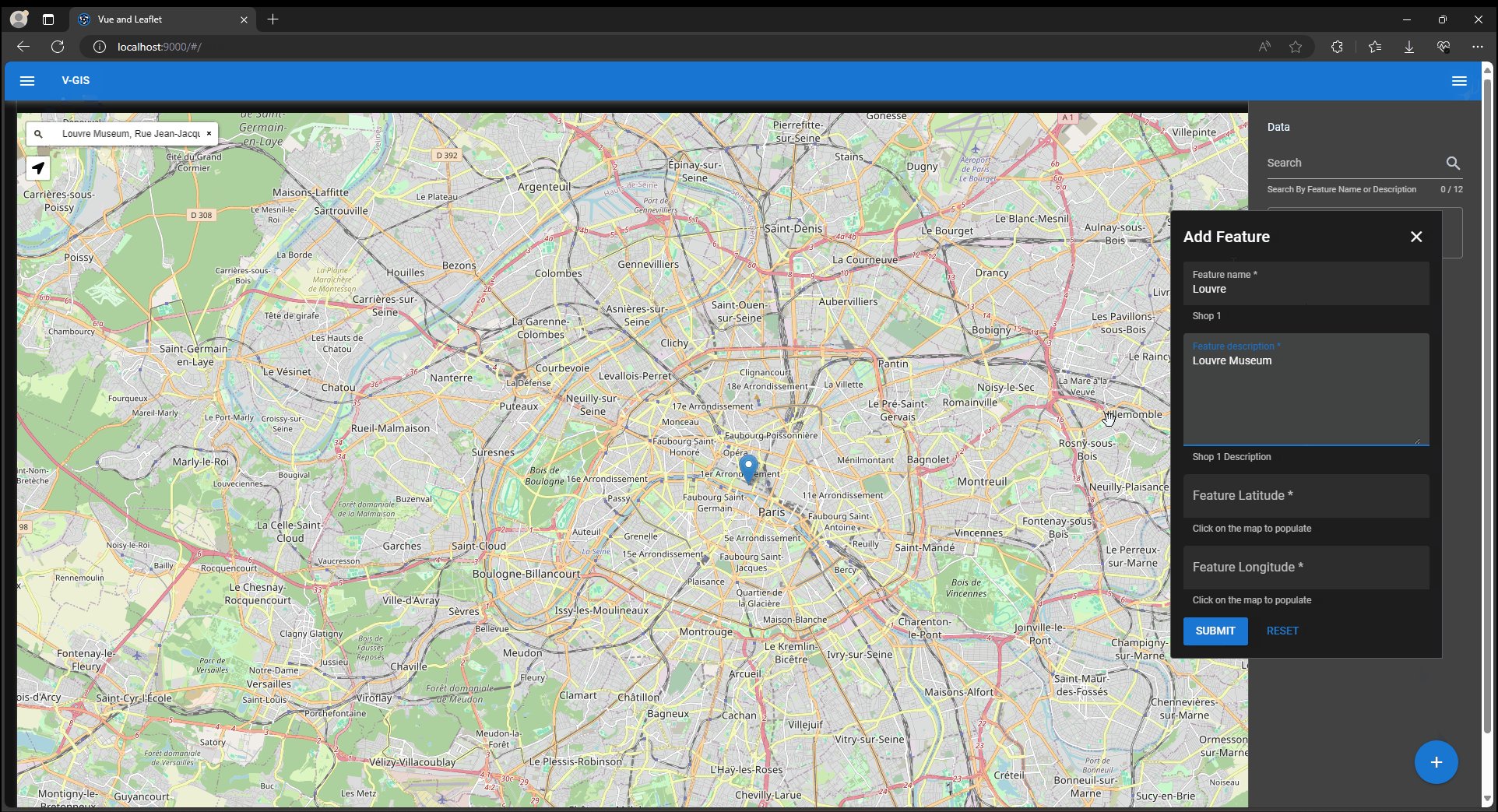
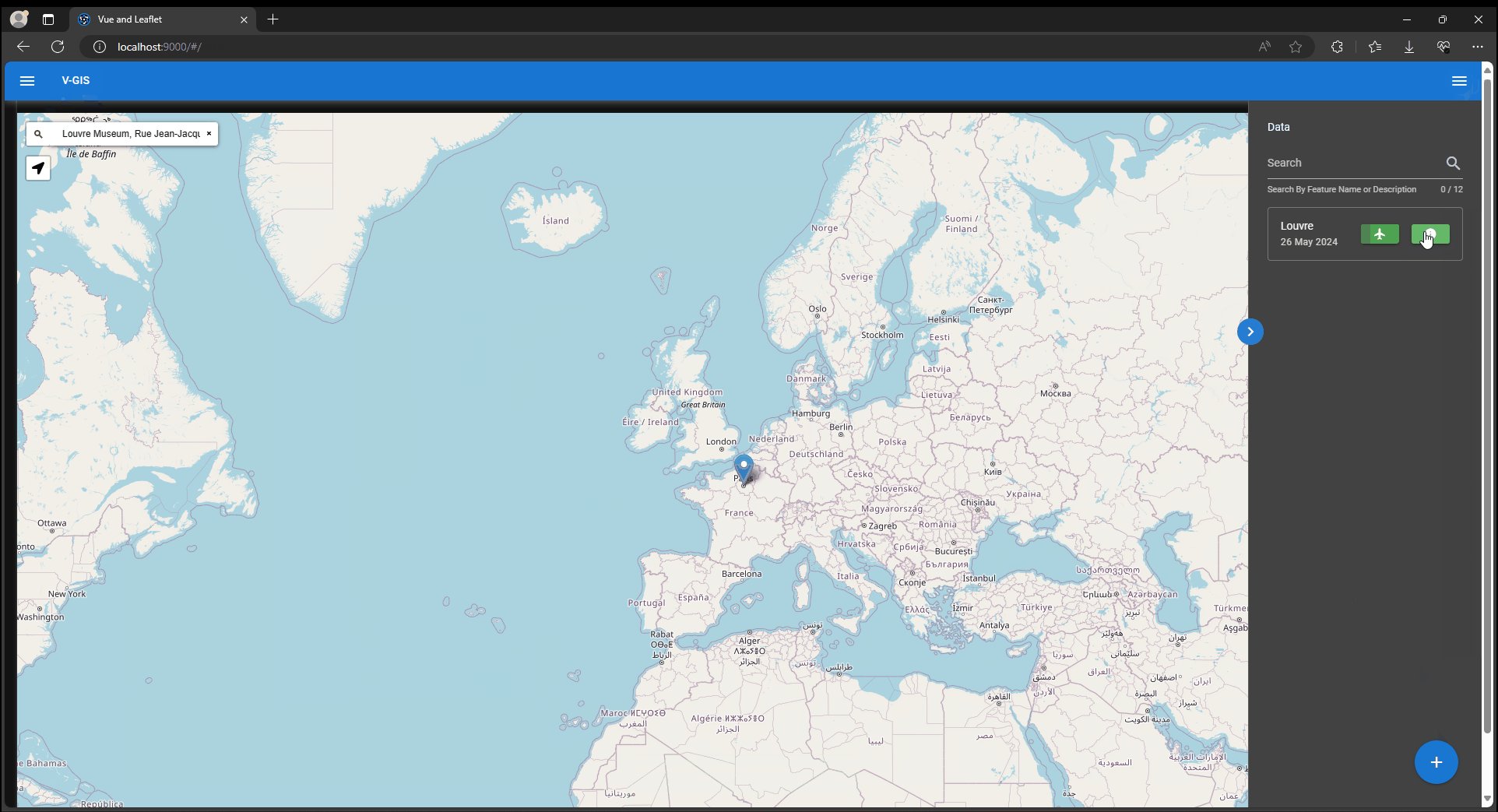
Vue GIS
Project Goals
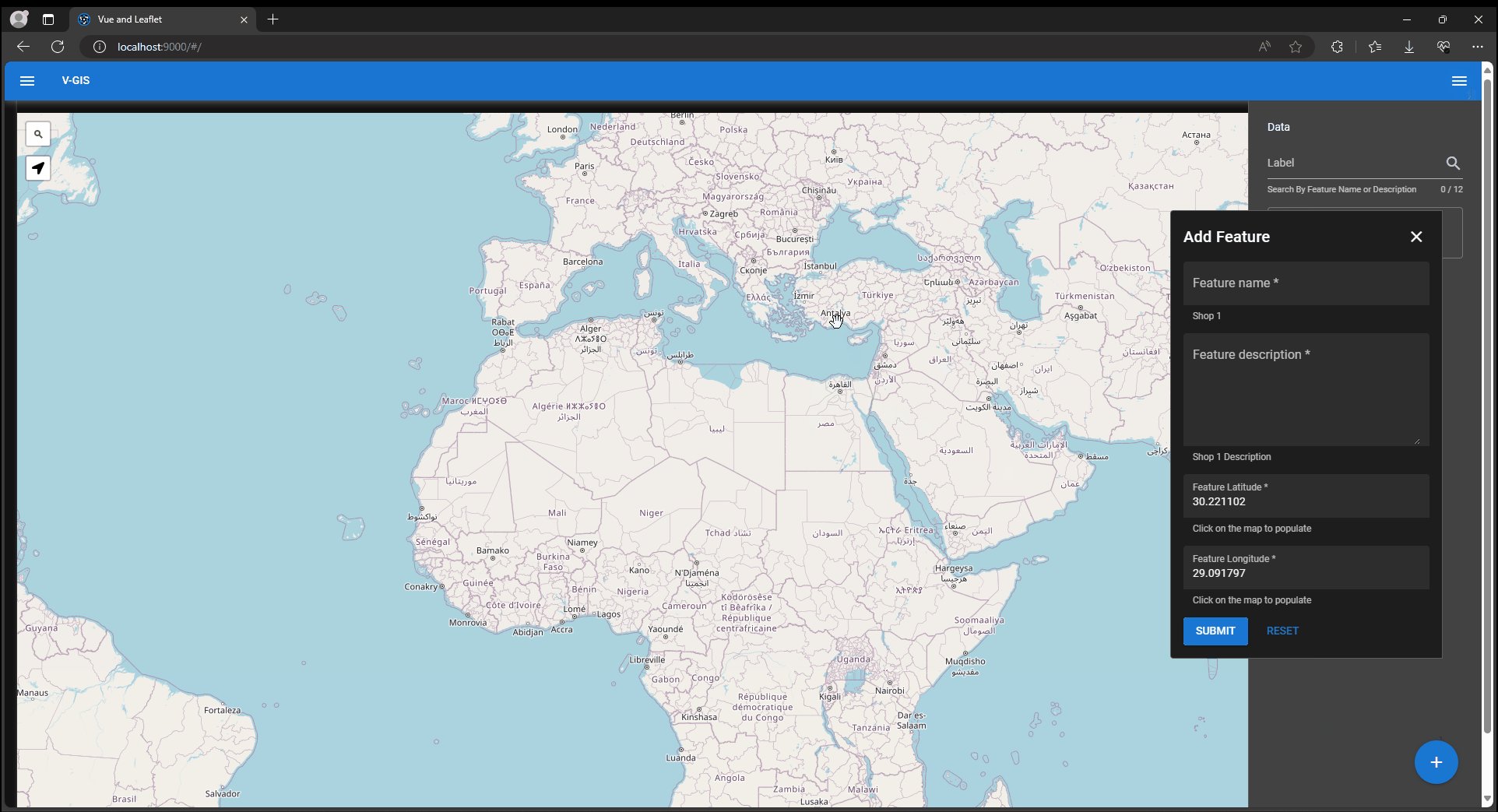
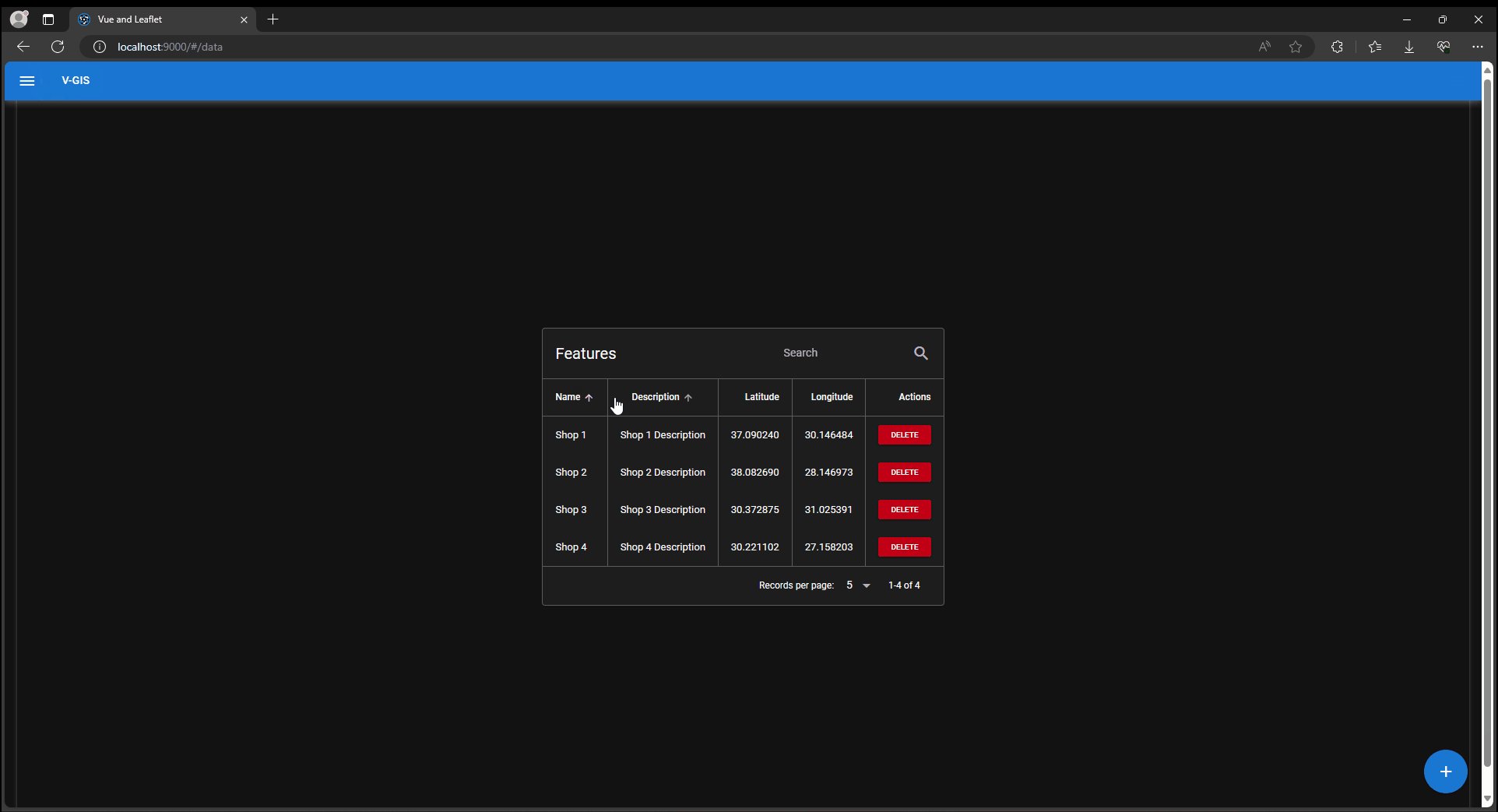
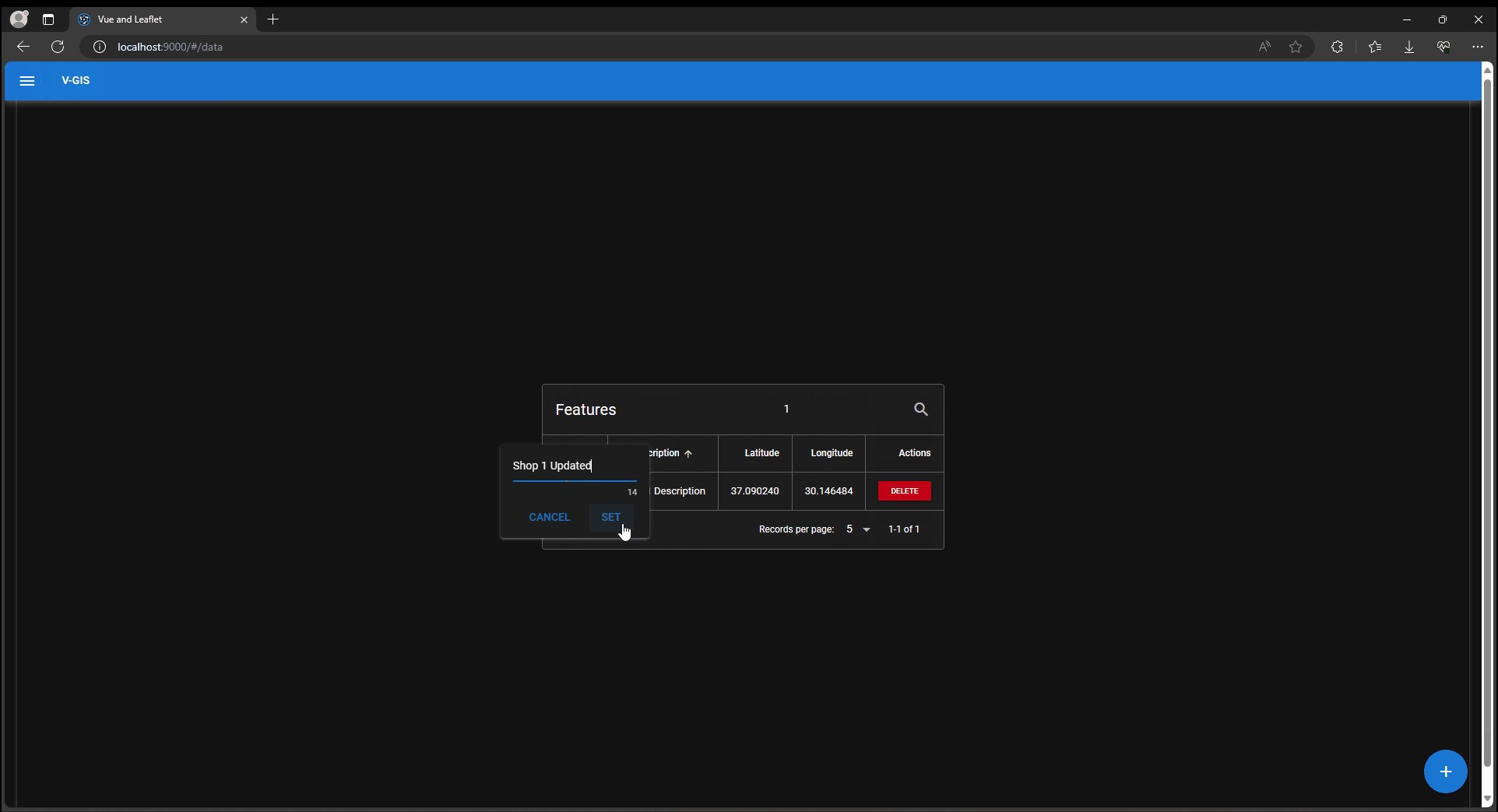
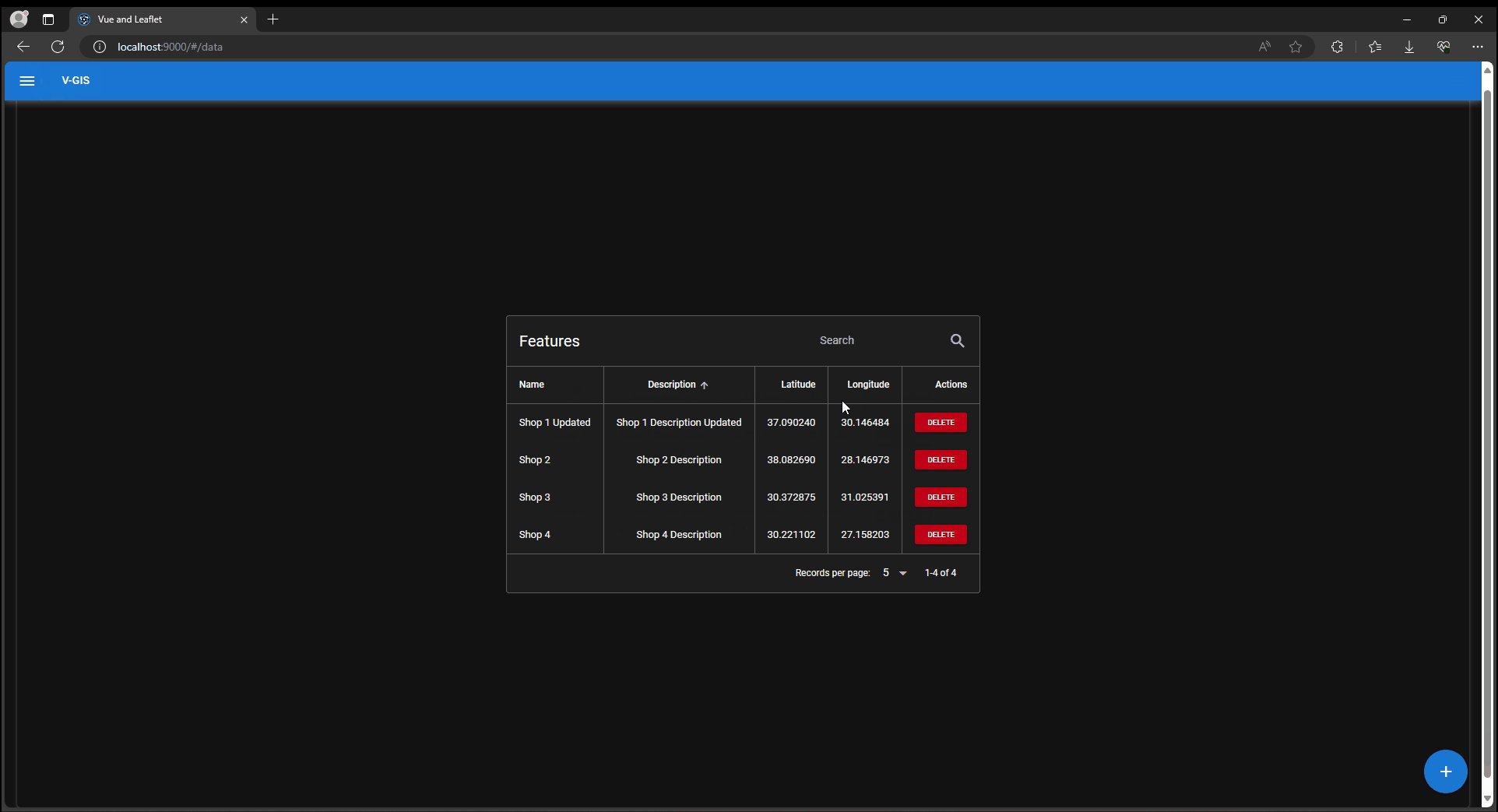
Create, Read, Update and Delete (CRUD) geo features.
Persist features data using the localStorage API.
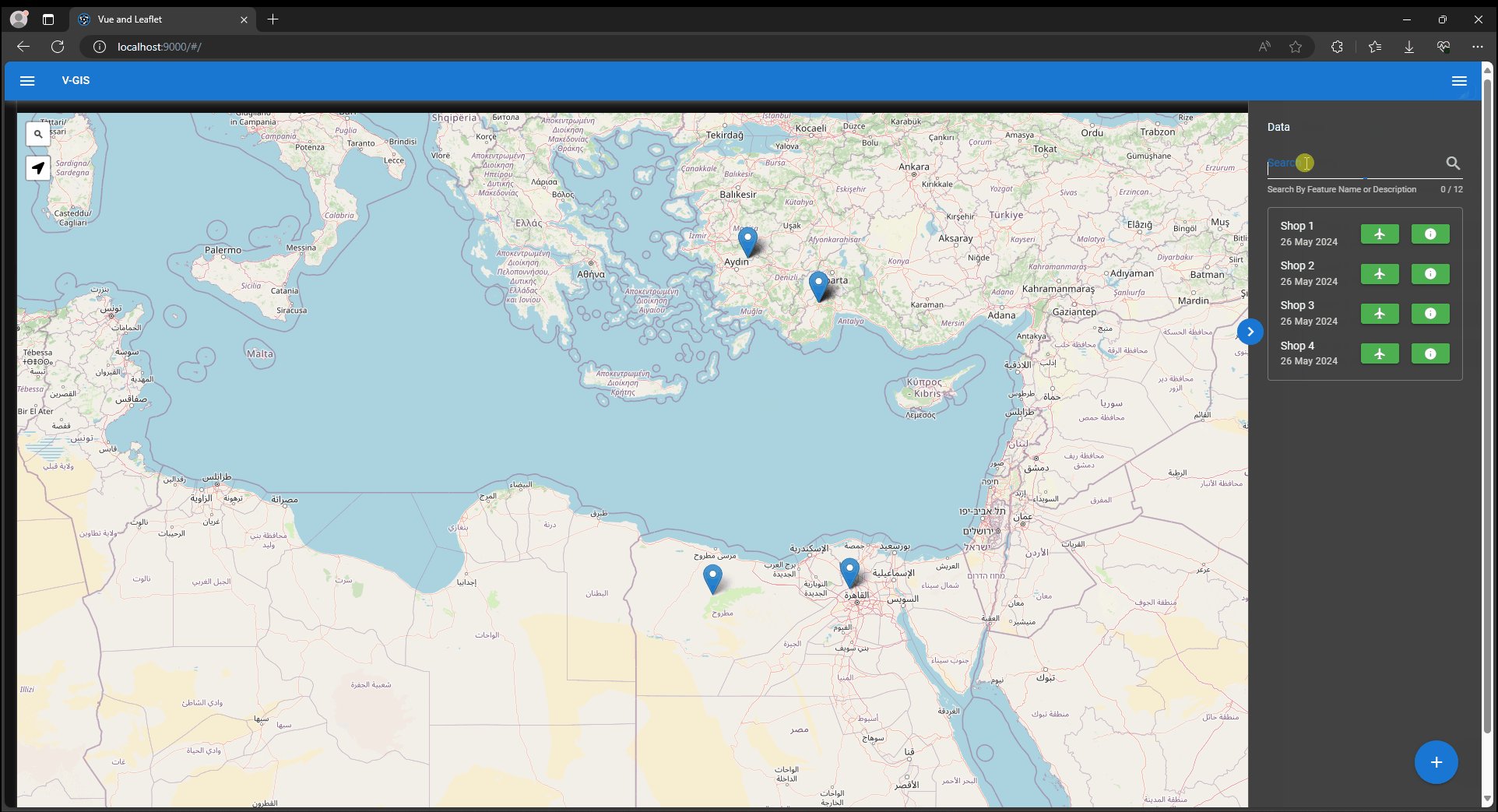
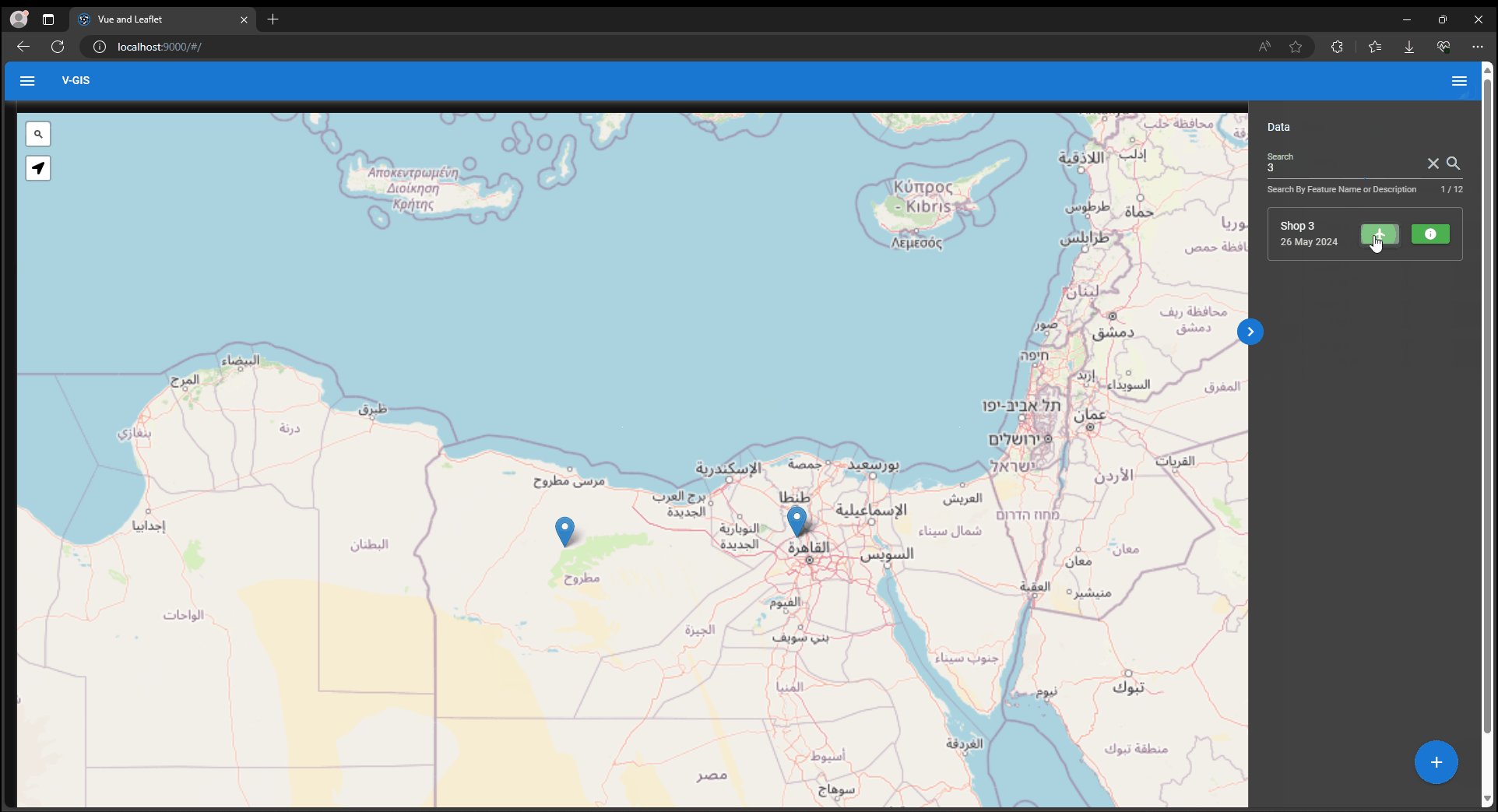
Search for features by feature title or description.
Live Preview
Project Review
- Project Review:

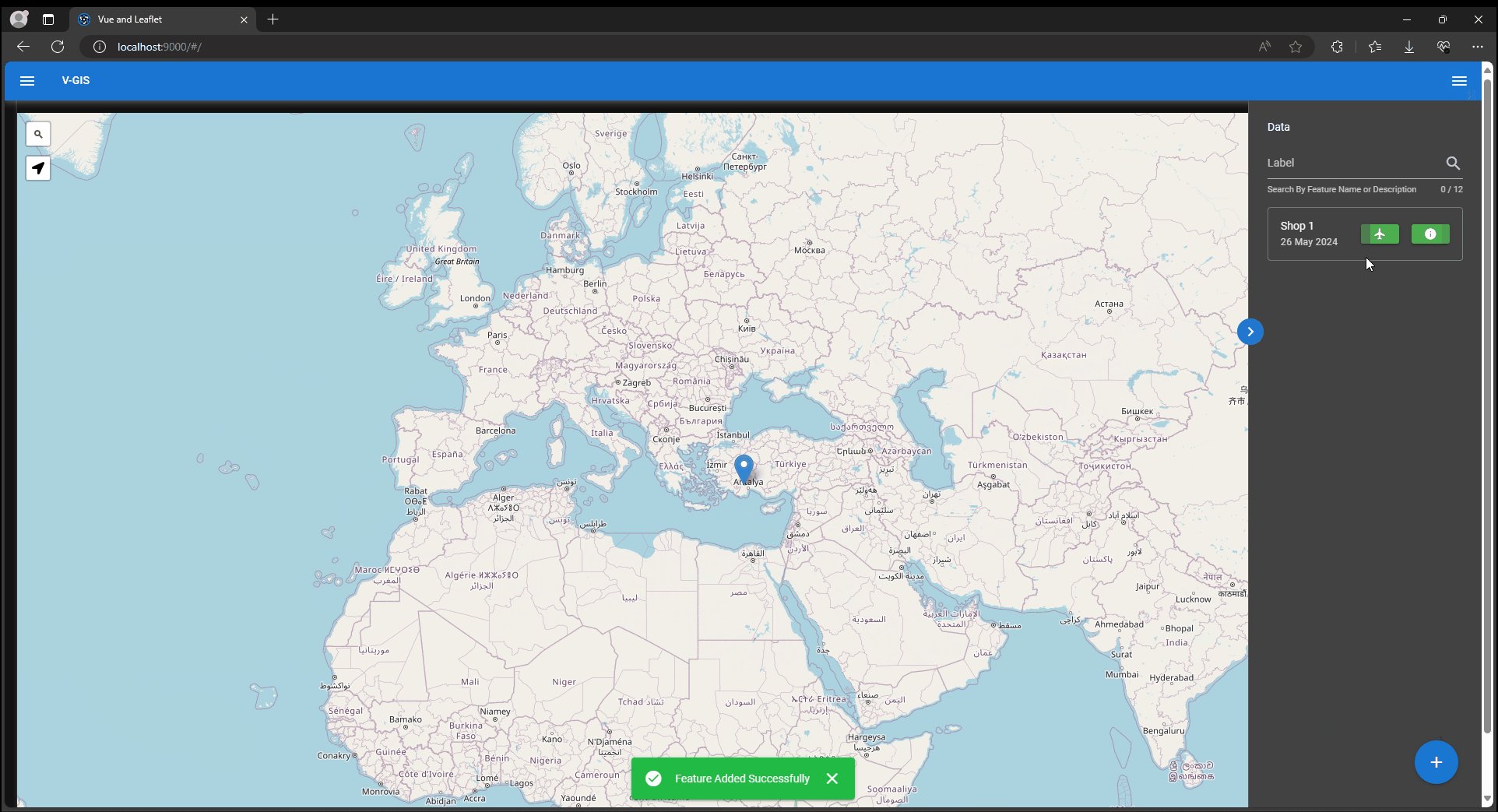
- Adding Data:

- Filtering Data:

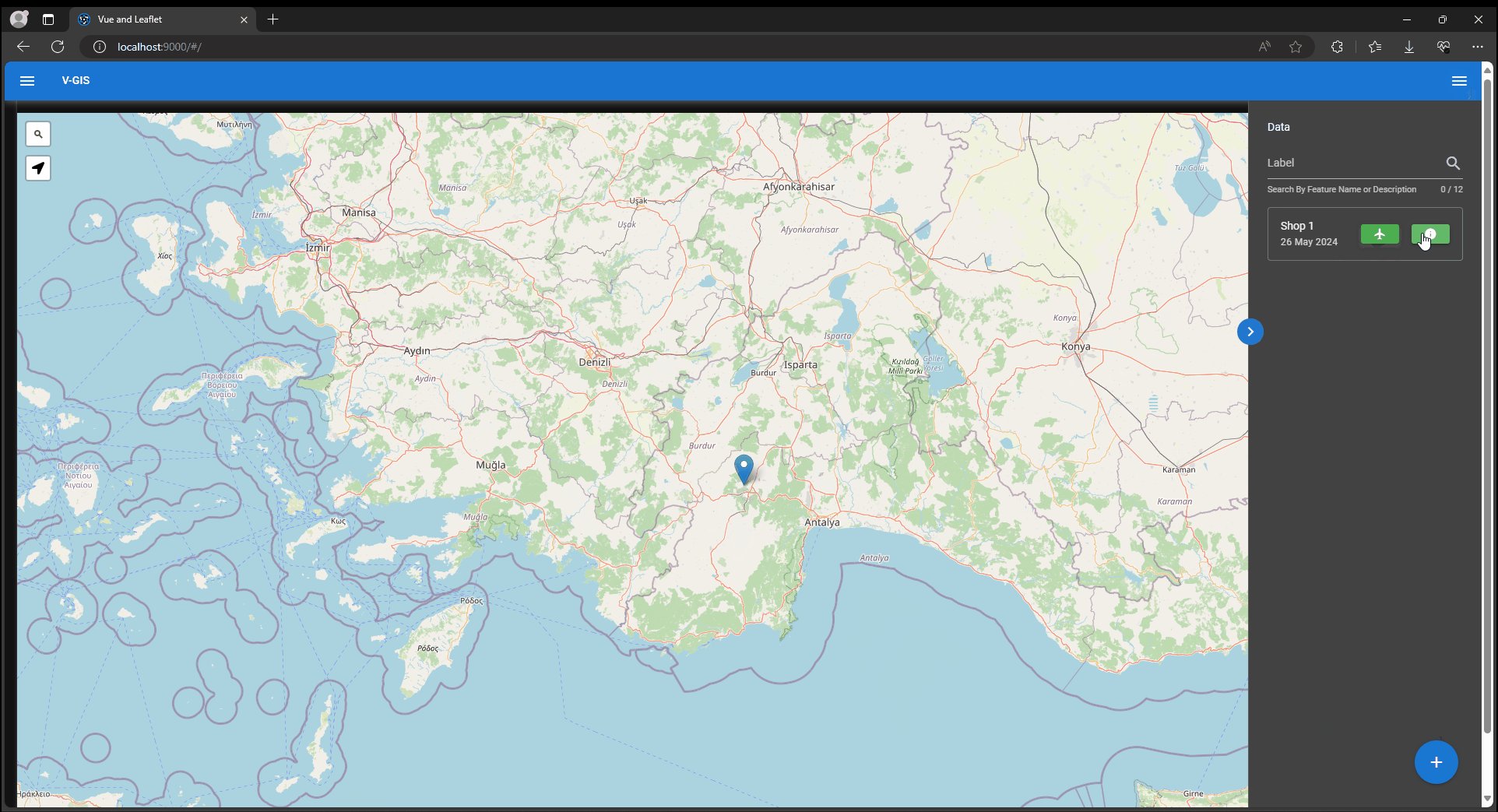
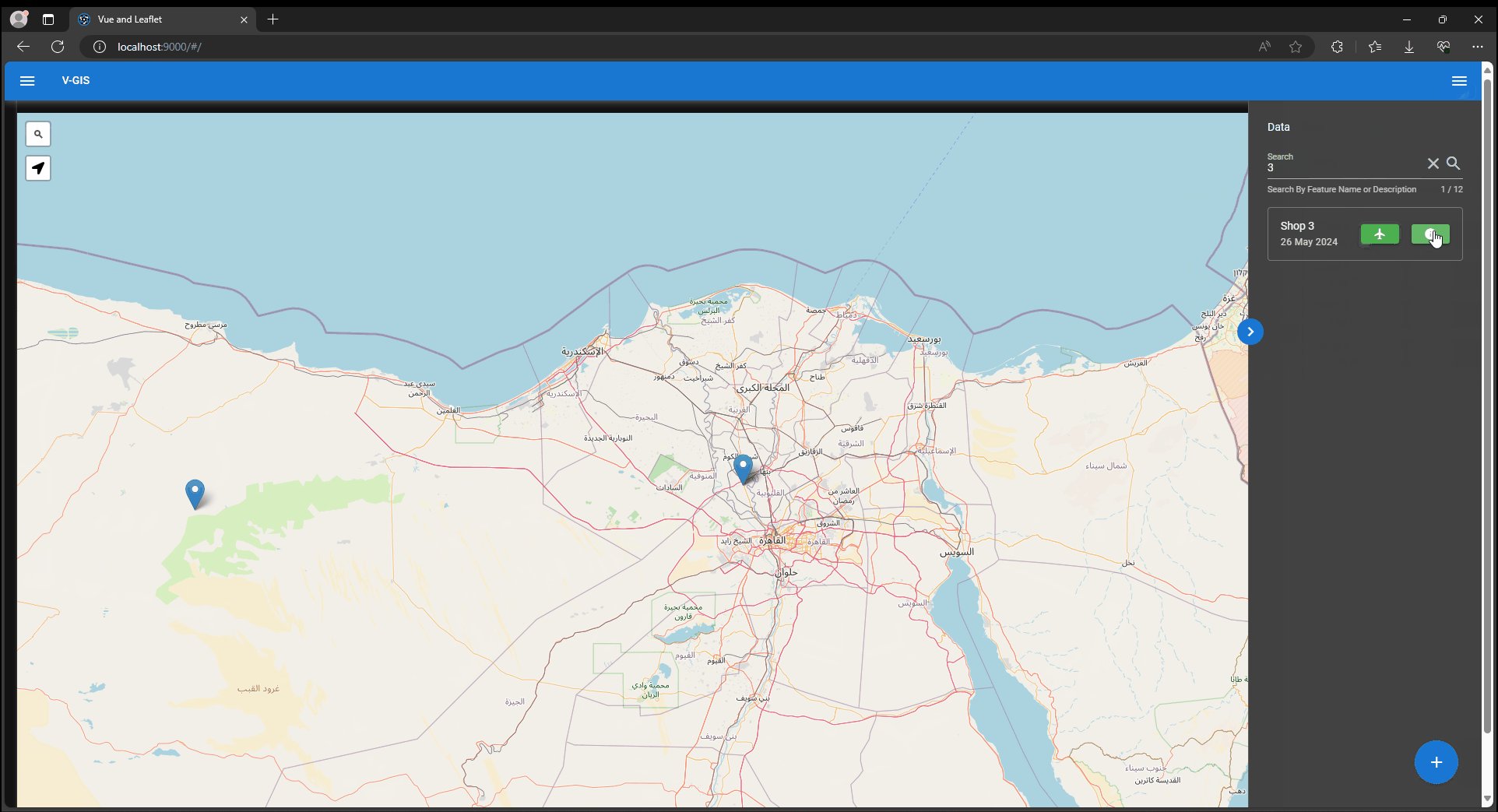
- Sort and Update Data:

- Delete Data and Search for new places:

Get started with this project
Clone the repository: git clone https://github.com/moustafa-shaaban/Vue-GIS.git
Change directory to Vue-GIS directory
cd Vue-GISInstall the packages
npm installRun the development server
quasar dev
Libraries and Packages used
Vue Notes App
Project Goals
Create, Read, Update and Delete (CRUD) notes.
Create, Read, Update and Delete (CRUD) note tags.
Link notes by tags.
Persist Notes and Tags using the localStorage API.
Search for notes by note title or content.
Live Preview
Get started with this project
Clone the repository: git clone https://github.com/moustafa-shaaban/Vue_Notes_App.git
Change directory to Vue_Notes_App directory
cd Vue_Notes_AppInstall the packages
npm installRun the development server
npm run devOpen the web browser and go to
http://localhost:5173/to see the results.